新建一个js文件存放下面代码
export function request(flig = {}){ //解构
let {
url,
method = ‘GET’, //这里可以更换post啥的请求方式
data = {},
headers = {}
} = flig;
return new Promise((resolve, reject) => {
uni.request({
url,
method,
data,
header: {
//这里如果要请求头可以填
},
success: (res) => {//成功返回
if (res.statusCode >= 200 && res.statusCode < 300) {
resolve(res.data);
} else {
reject(new Error(`请求失败,状态码:${res.statusCode}`));//失败返回
}
},
fail: (err) => {
reject(new Error(`请求失败:${err.message}`));
}
});//resolve和reject是promise的请求格式
});
};
可以再封装一层请求,这里还是js文件
import {request} from “@/(上面你文件的名)/request.js”
方法一
const url = “https://api.oioweb.cn/api/bing”
export function getDataList(){
return request({
url
})
}
方法二
export function getDataList(){
return request({
url : “https://api.oioweb.cn/api/bing”,
})
}
然后就是主题部分,在js的位置进行引入。
const getImgApi = async ()=>{
let res = await getDataList()
console.log(res)
imaglist.value=res.result;
}//方法
getImgApi();//调用方法
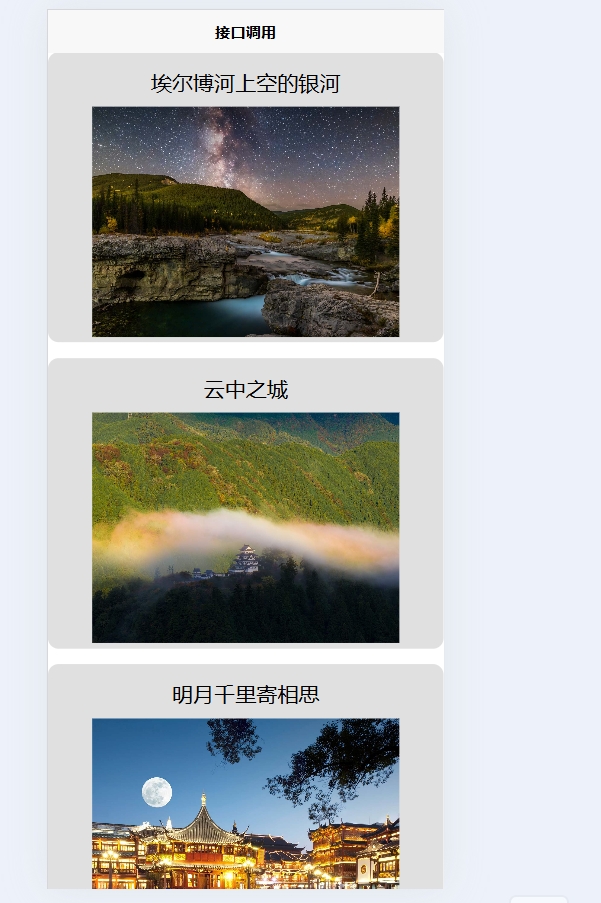
展示页面

<template>
<view class=”content”>
<view class=”imag” v-for=”item in imaglist” :key=”item.date”>
<view class=”sub”>
<view class=”title”> {{item.title}}</view>
<image :src=”item.url” mode=’aspectFill’ @click=”goToimg(item)”></image>
</view>
</view>
</view>
</template>
<script setup>
import {
ref,
} from ‘vue’
import {
getDataList,
} from ‘@/api.js’
let imaglist = ref([])
// uni.request({ //不用包装
// url:’https://api.oioweb.cn/api/bing’,
// success: res =>{
// console.log(res.data.result)
// imaglist.value = res.data.result
// },
// fail: res=>{
// console.log(‘未找到地址’)
// }
// })
const getImgApi = async ()=>{
let res = await getDataList()
console.log(res)
imaglist.value=res.result;//这里退一层
}
getImgApi();
const goToimg=(item)=>{
uni.previewImage({
urls:[item.url],
current:item.url,
success() {
console.log(item.url+’/n预览成功’)
},
fail(err) {
console.log(‘预览失败’,err)
}
})
}
</script>
<style scoped lang=”scss”>
.content{
.imag{
background: #e0e0e0;
padding: 10rpx 0;
margin-bottom: 30rpx;
border-radius: 20rpx;
&:last-child {
margin-bottom: 60px;
}
.sub{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.image{
width: 100rpx;
height: auto;
margin-bottom: 30rpx;
}
.title{
font-size: 40rpx;
font-weight: 400;
margin: 20rpx 0;
}
}
}
}
</style>



Comments NOTHING